您现在的位置是:网站首页>列表内容
html5 input输入实时检测以及延时优化HTML检测输入已完成自动填写下一个内容的实现方法HTML实现检测输入已完成功能
![]() 2021-08-31 14:11:25
860人已围观
2021-08-31 14:11:25
860人已围观
简介 这篇文章主要介绍了html5 input输入实时检测以及延时优化问题,需要的朋友参考下吧
有个项目是,这么个情况,输入框,实时监测输入,触发请求。
第一想法是input 上的onchange()方法,试了一下,不好用,是值等更改确认了,才会触发,不即时。
上网查了一下,
$("#fix").on('input propertychange', function(event){
});
方法的确可以用,但是实时更改。发送的频率有点快啊。
赶紧加个定时器setTimeout.
$("#fix").on('input propertychange', function(event){
setTimeout(function(){ //延迟0.5s执行
console.log($("#fix").val())
},500);
});
问题又来了,定时器是异步,虽然延迟,但是还会执行,没啥改变。
后来又想到解绑unbind,bind,但是解绑的时间里获取不到键盘输入的事件。
当时第一想法是,触发事件-删除定时器-添加定时器-执行函数。发现还是不好,定时器删不掉,干脆就不执行了。
最后上网查了一下,发现一种新方法。
时间戳法。
原理就是,每次输入修改全局变量,时间戳,延迟0.5s监测 新的时间戳和和绑定的时间戳相等,就进行下一步。
-----html-----
------script-----
var last;
$("#fix").on('input propertychange', function(event){
//"#fix为你的输入框
last = event.timeStamp;
//利用event的timeStamp来标记时间,这样每次事件都会修改last的值,注意last必需为全局变量
setTimeout(function(){ //设时延迟0.5s执行
if(last-event.timeStamp==0)
//如果时间差为0(也就是你停止输入0.5s之内都没有其它的keyup事件发生)则做你想要做的事
{
console.log($("#fix").val())
}
},500);
});
总结
以上所述是小编给大家介绍的html5 input输入实时检测以及延时优化,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
点击排行
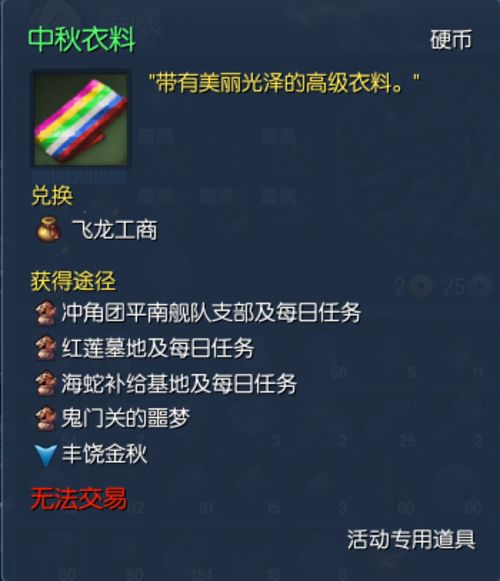
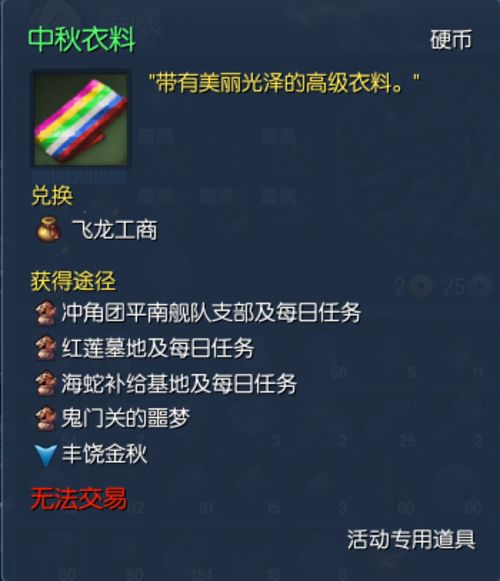
 剑灵中秋衣料怎么获得 中秋衣料有什么用_网络游戏_游戏攻略_
剑灵中秋衣料怎么获得 中秋衣料有什么用_网络游戏_游戏攻略_
- qq炫舞旅行挑战幸福订婚ss怎么搭配_行挑战幸福订婚ss搭配攻略心得_网络游戏_游戏攻略_
- 剑灵白青山脉版本50级拳师玩家心得分享_网络游戏_游戏攻略_
- TERA荣誉战场6大活动地址 荣誉战场六大活动奖励详细介绍_网络游戏_游戏攻略_
- 炉石传说冒险模式时代土豪战冲传说心得分享_网络游戏_游戏攻略_
- qq炫舞怎么生孩子 qq炫舞生孩子需要条件介绍_网络游戏_游戏攻略_
- lols4奖励什么时候发 s4奖励介绍_网络游戏_游戏攻略_
- QQ炫舞祭拜SSS怎么搭配_时尚旅行第四期祭拜SSS搭配攻略心得_网络游戏_游戏攻略_
- 最终幻想14剑术师有什么技能_最终幻想14剑术师全技能资料_网络游戏_游戏攻略_
- 炉石传说国服第一YSL选手虎头哥卡组分享_网络游戏_游戏攻略_
本栏推荐
 剑灵中秋衣料怎么获得 中秋衣料有什么用_网络游戏_游戏攻略_
剑灵中秋衣料怎么获得 中秋衣料有什么用_网络游戏_游戏攻略_
-

qq炫舞旅行挑战幸福订婚ss怎么搭配_行挑战幸福订婚ss搭配攻略心得_网络游戏_游戏攻略_
-
剑灵白青山脉版本50级拳师玩家心得分享_网络游戏_游戏攻略_
-

TERA荣誉战场6大活动地址 荣誉战场六大活动奖励详细介绍_网络游戏_游戏攻略_
-

炉石传说冒险模式时代土豪战冲传说心得分享_网络游戏_游戏攻略_
-

qq炫舞怎么生孩子 qq炫舞生孩子需要条件介绍_网络游戏_游戏攻略_
-

lols4奖励什么时候发 s4奖励介绍_网络游戏_游戏攻略_
-

QQ炫舞祭拜SSS怎么搭配_时尚旅行第四期祭拜SSS搭配攻略心得_网络游戏_游戏攻略_
-

最终幻想14剑术师有什么技能_最终幻想14剑术师全技能资料_网络游戏_游戏攻略_
-

炉石传说国服第一YSL选手虎头哥卡组分享_网络游戏_游戏攻略_